블로그에 포스팅하기 위해 이미지 크기를 줄이는 건 귀찮더라도 매우 중요한 작업입니다. 페이지 로딩 타임은 네이버 서치어드바이저, 구글 서치 콘솔등의 봇이 색인을 위해 페이지를 로딩 해 볼 때 이미지 용량이 커서 시간이 오래 걸리면 실패로 처리하기 때문입니다.
지금까지 블로그에 올릴 이미지가 있으면 윈도우 그림판을 이용해 크기를 적당히 줄인 다음 tinypng.com 을 이용해 이미지의 용량을 줄이는 조금은 무식한 방법을 사용해 왔습니다. 그런데 이걸 한 방에 해결해주는 사이트가 있더군요. 그리고 테스트해보니 제가 지금까지 사용했던 위의 방법보다 압축률도 더 좋았습니다. 조금 검색해 보니까 이미 유명한 사이트였습니다. (저만 모르고 있었어요...)
▶ iLoveImg 주소
사이트는 주소는 아래와 같습니다.
iLoveIMG | 쉽고 빠른 온라인 무료 이미지 편집 툴
신속하게 파일 수정이 가능한 무료 이미지 편집 툴 iLoveIMG. 잘라내기, 크기 조정, 압축, 변환 등의 작업을 진행해 보세요!
www.iloveimg.com
이 사이트의 장점은 사용자 인터페이스가 매우 직관적이고 아이콘들도 매우 깔끔해서 보기 좋다는 것이고 주 목적인 이미지 압축 외에도 무료로 사용할 수 있는 기능들이 많이 있습니다.
▶ 이미지 크기 조절
위의 사이트에 접속한 다음 상단에 있는 [이미지 크기 조절] 메뉴를 클릭합니다.

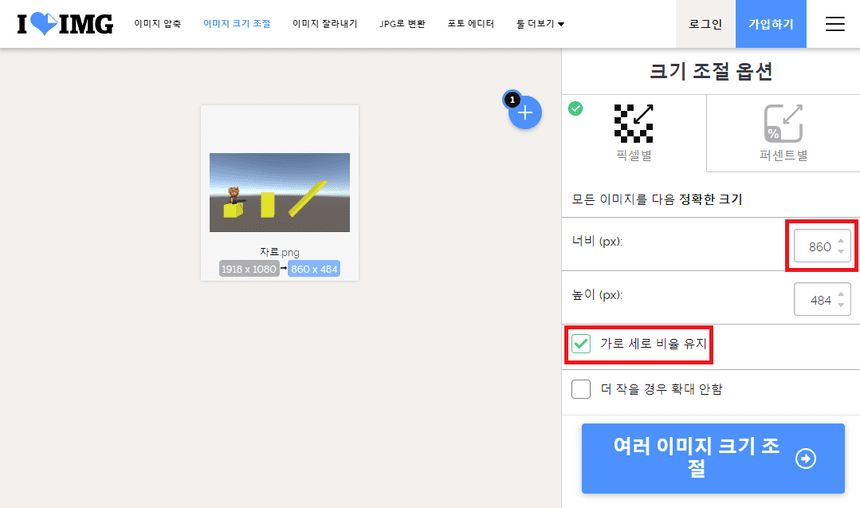
위와 같은 페이지가 나타나면 압축하고자 하는 파일을 페이지의 회색바탕이 영역에 끌어다 놓으면 아래와 같은 페이지로 이동됩니다.

여기서 너비를 조절하면 됩니다. 전 테마의 최대 너비에 맞춰서 860으로 설정했습니다. 별도로 가로/세로 비율을 재설정할 필요가 없으면 아래에 있는 [가로 세로 비율 유지]는 체크된 상태로 두면 됩니다. 설정을 다 했으면 [여러 이미지 크기 조절] 버튼을 클릭하면 됩니다.
▶ 이미지 압축

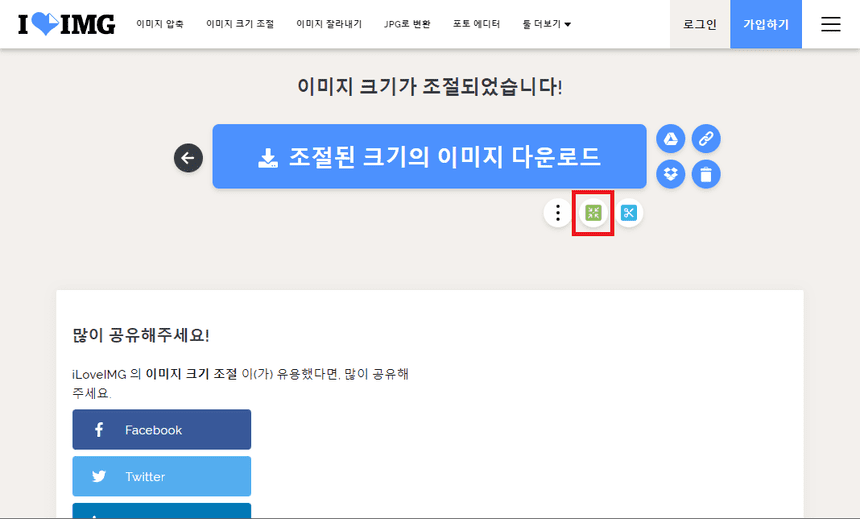
버튼을 클릭하면 위에 보이는 페이지로 이동되는데 아직 압축을 하지 않았기 때문에 빨간색 테두리가 있는 버튼을 클릭해 줍니다. 이 페이지로 이동된 후 몇 초 후에 자동으로 이미지 크기가 조절된 파일이 다운로드되기 때문에 필요가 없다면 빨리 압축 버튼을 클릭하는 게 좋습니다.

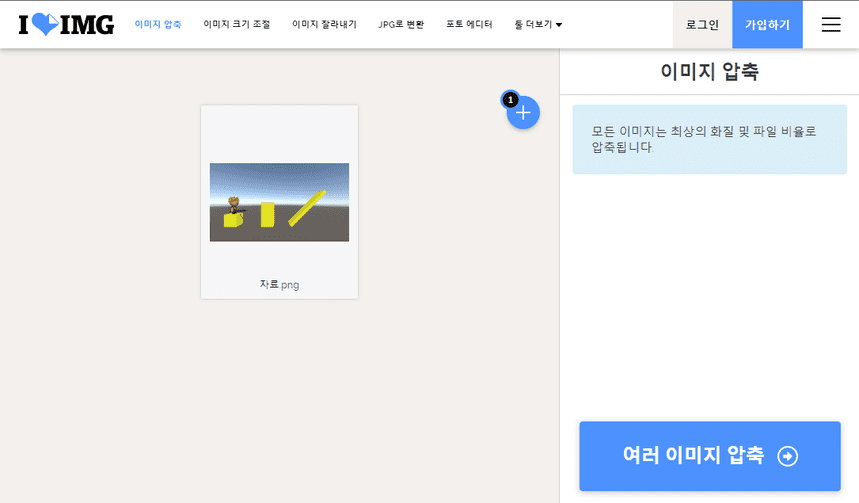
페이지가 이동되면 [여러 이미지 압축] 버튼을 클릭하면 됩니다.

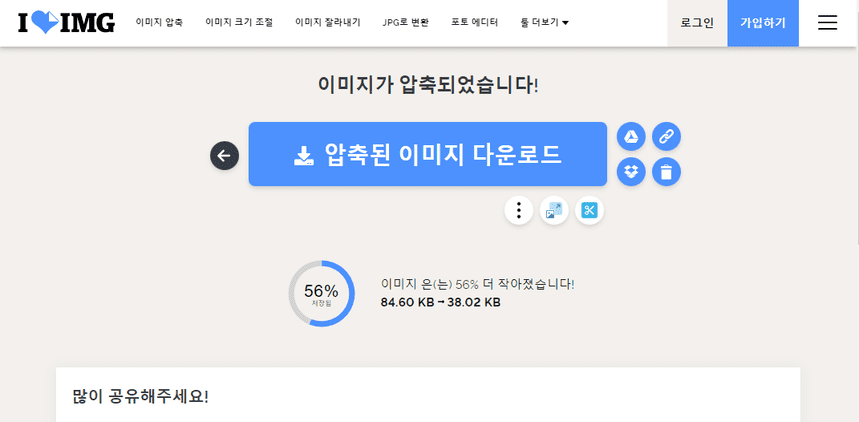
위에 보이는 압축 사이즈는 이미지의 크기를 조절한 후라 원본으로 올린 이미지의 크기와는 차이가 있습니다. 제가 원본으로 올린 이미지의 크기는 234KB 였습니다.
234KB 에서 38KB 로 압축되었으니 약 83.7% 가 압축되었습니다.
지금까지 iLoveImg 에서 이미지의 크기와 용량을 압축하는 방법에 대해 알아보았습니다. 혹시라도 저처럼 이 사이트를 모르셨던 분께 도움이 되었으면 좋겠습니다.
'IT 정보' 카테고리의 다른 글
| Python의 역사: 프로그래밍 언어의 혁신을 이끈 이야기 (1) | 2024.11.21 |
|---|---|
| [사이트 소개] 애니메이션 GIF 만들기 (ezgif.com) (1) | 2023.02.02 |
| NFT 와 코인의 차이점 (22) | 2023.01.16 |



댓글