반응형
이번 글에서는 아래와 같이 바닥 배경 스크롤과 장애물 생성 및 이동하는 방법에 대해 알아보도록 하겠습니다.

▶ 준비 사항
- SunnyLand 에셋이 없으시다면 여기를 클릭하셔서 다운로드 받고 Package Manager 에서 Import 해주세요.
- 플랫폼: Android, 해상도: 1920x1080 landscape 로 설정해 주세요.
▶ 배경 스크롤 만들기
▷ 배경 sprite 설정 변경
- 준비 사항에 있는 SunnyLand 에셋을 설치하시면 Project 창에서 "SunnyLand Artwork" 이라는 폴더가 생성되어 있을 것입니다.
- Project 창에서 폴더 경로 [Assets > SunnyLand Artwork > Environment > props] 로 이동하면 "block-big" 이 있습니다. 이것을 선택하고, Inspector 창에서 Pixel Per Unit 을 32로 변경해줍니다. 32 로 변경해 주는 이유는 block-big 의 크기가 32x32 이기 때문이고 이 크기를 유니티의 Unit 단위 1 크기에 맞춰주기 위해서입니다.
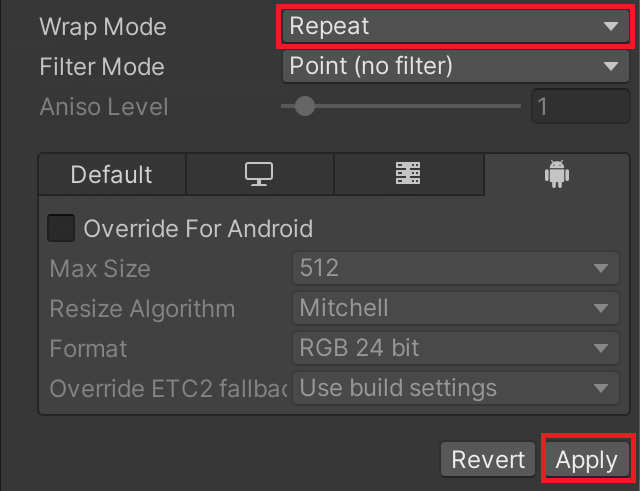
- 역시 Inspector 창에서 다음과 같이 Wrap Mode 를 [Repeat] 로 변경한 다음 [Apply] 를 클릭해 주세요.

- 이 설정은 Texture 를 tile 형식으로 반복 패턴이 되도록 해줍니다.
▷ Material 생성
- Project 창에서 Assets 폴더 밑에 Materials 폴더를 생성합니다.
- Materials 폴더를 더블 클릭하고 폴더 안에서 마우스 우클릭 [Create > Material] 을 선택해 새로운 material 을 생성합니다. 이름을 LandBlock 으로 해주세요.
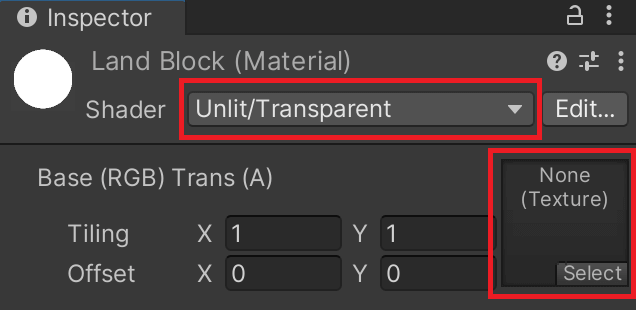
- LandBlock 을 선택하고 Inspector 창에서 아래와 같이 Shader 부분을 클릭해 [Unlit > Transparent] 로 변경해 줍니다.

- 아래쪽 None (Texture) 에 [Assets > SunnyLand Artwork > Environment > props] 에 있는 "block-big" 을 드래그 해줍니다.
▷ Quad 생성
- Hierarchy 창에서 마우스 우클릭 [3D Object > Quad] 를 선택해 Quad 를 하나 생성하고 이름을 Land 로 변경해 줍니다. Transform 을 다음과 같이 설정해 줍니다.
- Position (0, -2.5, 0)
- Scale (30, 5, 1)
- Land 객체에 위에서 작업한 LandBlock material 을 드래그해 주세요.
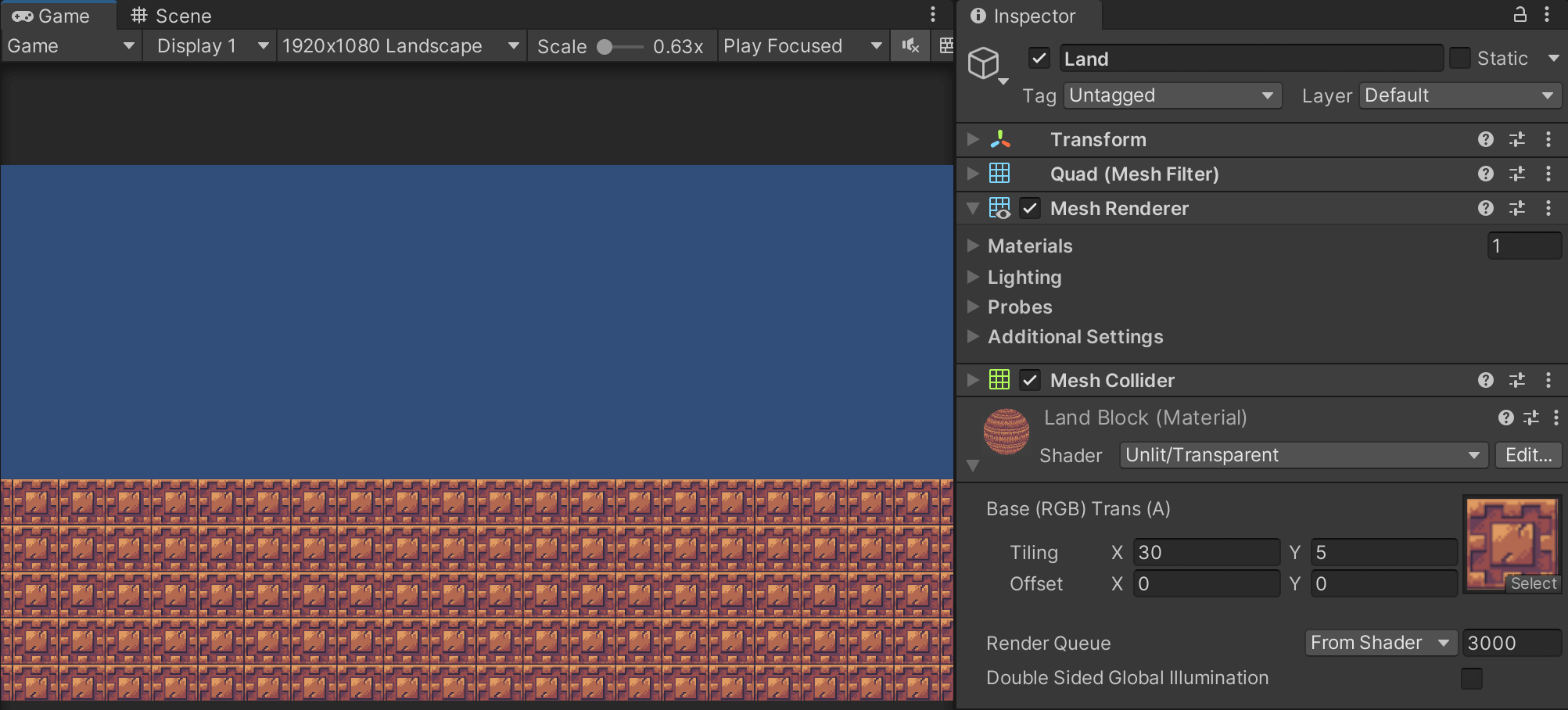
- Land 객체를 선택하고 Inspector 창에서 아래쪽에 있는 Land Block (Material) 을 펼쳐준 다음 Tiling X = 30, Y = 5 로 설정해 줍니다.
여기까지 진행했을 때 아래와 같이 되면 됩니다.

- Land 객체에 [Add Component > New Script] 로 새 스크립트를 추가하고 이름을 BGScroller 로 해주세요.
- BGScroller 스크립트를 다음과 같이 작성해 줍니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BGScroller : MonoBehaviour
{
public float speed;
float offset_x;
// Update is called once per frame
void Update()
{
offset_x += (speed * Time.deltaTime);
Vector2 offset = new Vector2(offset_x, 0);
GetComponent<Renderer>().material.SetTextureOffset("_MainTex", offset);
}
}- Land 를 클릭하고 Inspector 창에서 BGScroller 의 Speed 를 3 으로 설정해 줍니다.
- 이제 Play 하면 바닥이 왼쪽으로 스크롤 됩니다.
▶ 장애물 만들기
- Project 창에서 마우스 우클릭 [2D Object > Sprites > Square] 를 선택해 sprite 객체를 생성하고 이름을 Crate 로 변경합니다.
- Crate 를 선택하고 Inspector 창을 보면 Sprite Renderer 가 있습니다. Sprite Renderer 의 Sprtie 필드에 [Assets > SunnyLand Artwork > Environment > props] 에 있는 "big-crate" 를 연결해 줍니다.
- Crate 객체의 Inspector 창에서 [Add Component > New Script] 로 새 스크립트 이름을 ObjectMover 로해서 생성해 줍니다.
- ObjectMover 의 스크립트 코드를 다음과 같이 작성합니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ObjectMover : MonoBehaviour
{
public float speed;
// Update is called once per frame
void Update()
{
transform.Translate(new Vector3(-speed * Time.deltaTime, 0f, 0f));
}
}- Crate 를 선택하고 Inspector 창에서 ObjectMover 에 있는 Speed 필드를 3 으로 설정합니다.
- Project 창에서 Assets 폴더 밑에 Resources 폴더를 만들고 Crate 객체를 Resources 폴더로 드래그해 프리팹 (prefab) 을 만들어 줍니다.
- 프리팹이 생성됐으면 Project 창에 있는 Crate 를 삭제합니다.
▶ 장애물 생성기 만들기
- Project 창에서 빈 객체 하나를 생성하고 이름을 GenCrate 로 변경합니다.
- GenCrate 객체에 CrateGenerator 라는 이름으로 새 스크립트를 추가하고 아래와 같이 코드를 작성합니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CrateGenerator : MonoBehaviour
{
public Transform prefabCrate;
public int minGenTime;
public int maxGenTime;
void Start()
{
StartCoroutine(GenCrate());
}
IEnumerator GenCrate()
{
while(Application.isPlaying)
{
var crate = Instantiate(prefabCrate).transform;
crate.position = new Vector3(12, 0.45f);
yield return new WaitForSeconds(Random.Range(minGenTime, maxGenTime + 1));
}
}
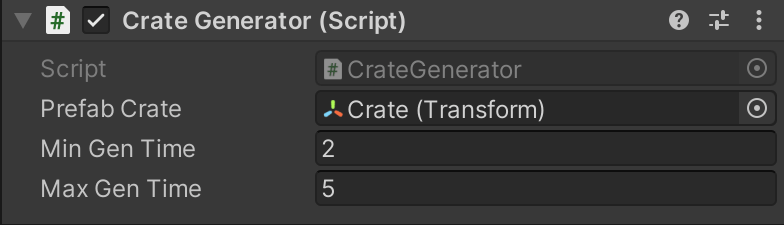
}- GenCrate의 Inspector 창에서 GenCrate 를 다음과 같이 설정해 줍니다. Prefab Crate 필드에 연결하는 방법은 [Assets > Resources] 에 있는 "Crate" 프리팹을 드래그해서 놓으면 됩니다.

- Min Gen Time 과 Max Gen Time 은 Crate 가 생성되는 시간 간격 (초 단위) 의 최소 / 최대 값입니다.
이제 Play 해보시면 주기적으로 바닥이 스크롤 되고 그 위에 Crate 가 랜덤한 시간 간격으로 생성되는 것을 확인할 수 있습니다.
반응형
'게임 프로그래밍 > 유니티 활용' 카테고리의 다른 글
| [유니티 활용] Xor 와 Base64Encoding 을 이용한 초 간단 암호화 및 복호화 (4) | 2022.12.20 |
|---|---|
| [유니티 활용] PlayerPrefs 와 JSON 을 이용한 인벤토리 데이터 관리 (2) | 2022.12.19 |
| [유니티 활용] 2D 캐릭터 점프 구현 (feat. Animator) (1) | 2022.12.17 |
| [유니티 활용] UI 편 - 버튼, 팝업 창 효과 만들기 (feat. DOTween) (1) | 2022.12.16 |
| [유니티 활용] UI 편 - 해상도 대응 자원 표시 UI 만들기 (3) | 2022.12.15 |



댓글