반응형
이번 글에서는 버튼을 클릭했을 때나 팝업창을 열고 닫을 때 자주 사용되는 효과를 DOTween 을 이용하여 만들어 보도록 하겠습니다. 결과물은 아래의 그림과 같습니다.

▶ 준비사항
- 플랫폼: Android, 해상도: 1920x1080 portrait 로 설정해 주세요.
- Asset Store 에서 DOTween 무료 버전을 설치해 주세요. 다운로드 후 Package Manager 에서 Import 하면 Setup 창이 나타납니다. 안내에 따라 Setup 을 완료해 주시면 됩니다.
- DOTween 은 객체의 Transform / RectTransform / Material 등의 속성을 이용한 애니메이션 효과를 손쉽게 구현할 수 있도록 도와줍니다. 여러 가지 유용한 기능이 많으니 익혀 두시면 게임 제작에 큰 도움이 될 것입니다.
▶ 팝업 창 만들기
- Hierarchy 창에서 마우스 우클릭 [UI → Panel] 로 Panel 객체를 생성합니다.
- Panel 의 RectTransform 을 다음과 같이 설정해 주세요.

- Panel 객체에 [Add Component → New Script] 로 새 스크립트를 추가해 줍니다. 이름은 PanelHandler 로 해주세요.
- PanelHandler 의 코드를 다음과 같이 작성해 줍니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using DG.Tweening;
public class PanelHandler : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
DOTween.Init();
// transform 의 scale 값을 모두 0.1f로 변경합니다.
transform.localScale = Vector3.one * 0.1f;
// 객체를 비활성화 합니다.
gameObject.SetActive(false);
}
public void Show()
{
gameObject.SetActive(true);
// DOTween 함수를 차례대로 수행하게 해줍니다.
var seq = DOTween.Sequence();
// DOScale 의 첫 번째 파라미터는 목표 Scale 값, 두 번째는 시간입니다.
seq.Append(transform.DOScale(1.1f, 0.2f));
seq.Append(transform.DOScale(1f, 0.1f));
seq.Play();
}
public void Hide()
{
var seq = DOTween.Sequence();
transform.localScale = Vector3.one * 0.2f;
seq.Append(transform.DOScale(1.1f, 0.1f));
seq.Append(transform.DOScale(0.2f, 0.2f));
// OnComplete 는 seq 에 설정한 애니메이션의 플레이가 완료되면
// { } 안에 있는 코드가 수행된다는 의미입니다.
// 여기서는 닫기 애니메이션이 완료된 후 객첼르 비활성화 합니다.
seq.Play().OnComplete(() =>
{
gameObject.SetActive(false);
});
}
}- using DG.Tweening 은 DOTween 을 사용하기 위해 추가해 주어야합니다.
- DOTween.Init() 은 초기화 함수로 스크립트 중 아무 곳에서나 한 번만 호출해 주면 됩니다.
- Show() 함수는 Scale 속성을 이용한 애니메이션과 함께 Panel 을 화면에 보여줍니다.
- Hide() 함수는 Scale 속성을 이용한 애니메이션과 함께 Panel 을 감춥니다.
- 팝업 창을 닫을 X 버튼을 만들기 위해 Panel 의 자식 객체로 UI Button 을 만들어 줍니다. (객체의 이름은 CloseButton 으로 하겠습니다.)
- CloseButton 과 자식 객체인 Text 의 설정을 다음과 같이 해주세요

- CloseButton 객체에 CloseButtonHandler 스크립트를 만들고 코드를 다음과 같이 작성해 줍니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using DG.Tweening;
public class CloseButtonHandler : MonoBehaviour
{
public PanelHandler popupWindow;
public void OnButtonClick()
{
var seq = DOTween.Sequence();
seq.Append(transform.DOScale(0.95f, 0.1f));
seq.Append(transform.DOScale(1.05f, 0.1f));
seq.Append(transform.DOScale(1f, 0.1f));
seq.Play().OnComplete(() => {
popupWindow.Hide();
});
}
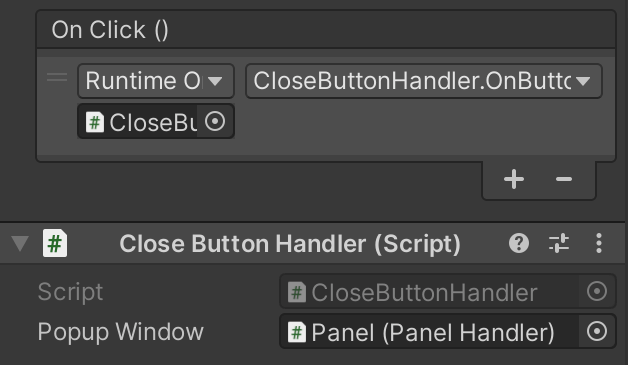
}- CloseButton 의 Inspector 창에서 OnClick() 이벤트에 CloseButtonHandler 의 OnButtonClick 함수를 연결해 줍니다.
- CloseButtonHandler 의 PopupWindow 에 부모 객체인 Panel 객체를 연결해 줍니다.

▶ Show 버튼 만들기
- Button 객체를 생성합니다.
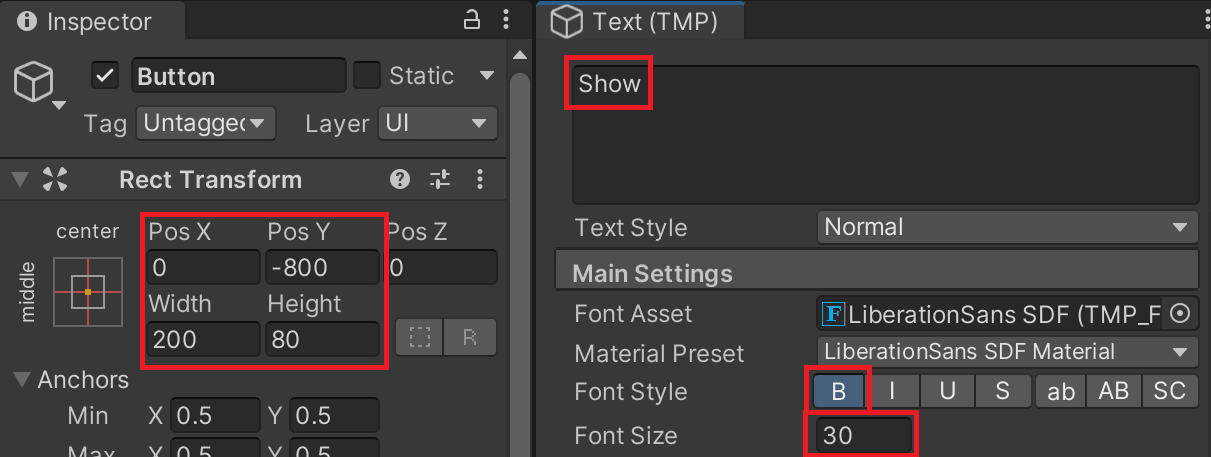
- Button과 자식 객체인 Text 를 다음과 같이 설정합니다.

- Button 객체에 새 스크립트를 만들어 줍니다. 이름은 ButtonHandler 로 해주세요.
- ButtonHandler 의 스크립트 코드를 다음과 같이 작성합니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using DG.Tweening;
public class ButtonHandler : MonoBehaviour
{
public PanelHandler popupWindow;
public void OnButtonClick()
{
var seq = DOTween.Sequence();
seq.Append(transform.DOScale(0.95f, 0.1f));
seq.Append(transform.DOScale(1.05f, 0.1f));
seq.Append(transform.DOScale(1f, 0.1f));
seq.Play().OnComplete(() => {
popupWindow.Show();
});
}
}
- Button 컴포넌트의 OnClick() 이벤트에 ButtonHandler 스크립트의 OnButtonClick() 함수를 연결해 줍니다.

이제 Play 하고 버튼을 클릭하면 버튼 애니메이션이 끝난 후 팝업 창이 애니메이션 효과와 함께 나타나고 X 버튼을 클릭하면 애니메이션 효과와 함께 팝업 창이 닫히게 됩니다.
반응형
'게임 프로그래밍 > 유니티 활용' 카테고리의 다른 글
| [유니티 활용] 2D 배경 스크롤과 장애물 생성 및 이동 (0) | 2022.12.18 |
|---|---|
| [유니티 활용] 2D 캐릭터 점프 구현 (feat. Animator) (1) | 2022.12.17 |
| [유니티 활용] UI 편 - 해상도 대응 자원 표시 UI 만들기 (3) | 2022.12.15 |
| [유니티 활용] UI 편 - 자동 레이아웃 (0) | 2022.12.14 |
| [유니티 활용] UI 편 - Image Mask를 활용한 Rounded Progressbar 만들기 (1) | 2022.12.13 |




댓글