이번 글에서는 Layout 컴포넌트를 추가하여 Scroll View 에 항목을 넣고 실제로 활용하는 방법에 대해서 알아보도록 하겠습니다.
Scroll Bar 는 안보이는 상태로 만들고 하도록 하겠습니다.
▶ Scrollbar 없애기
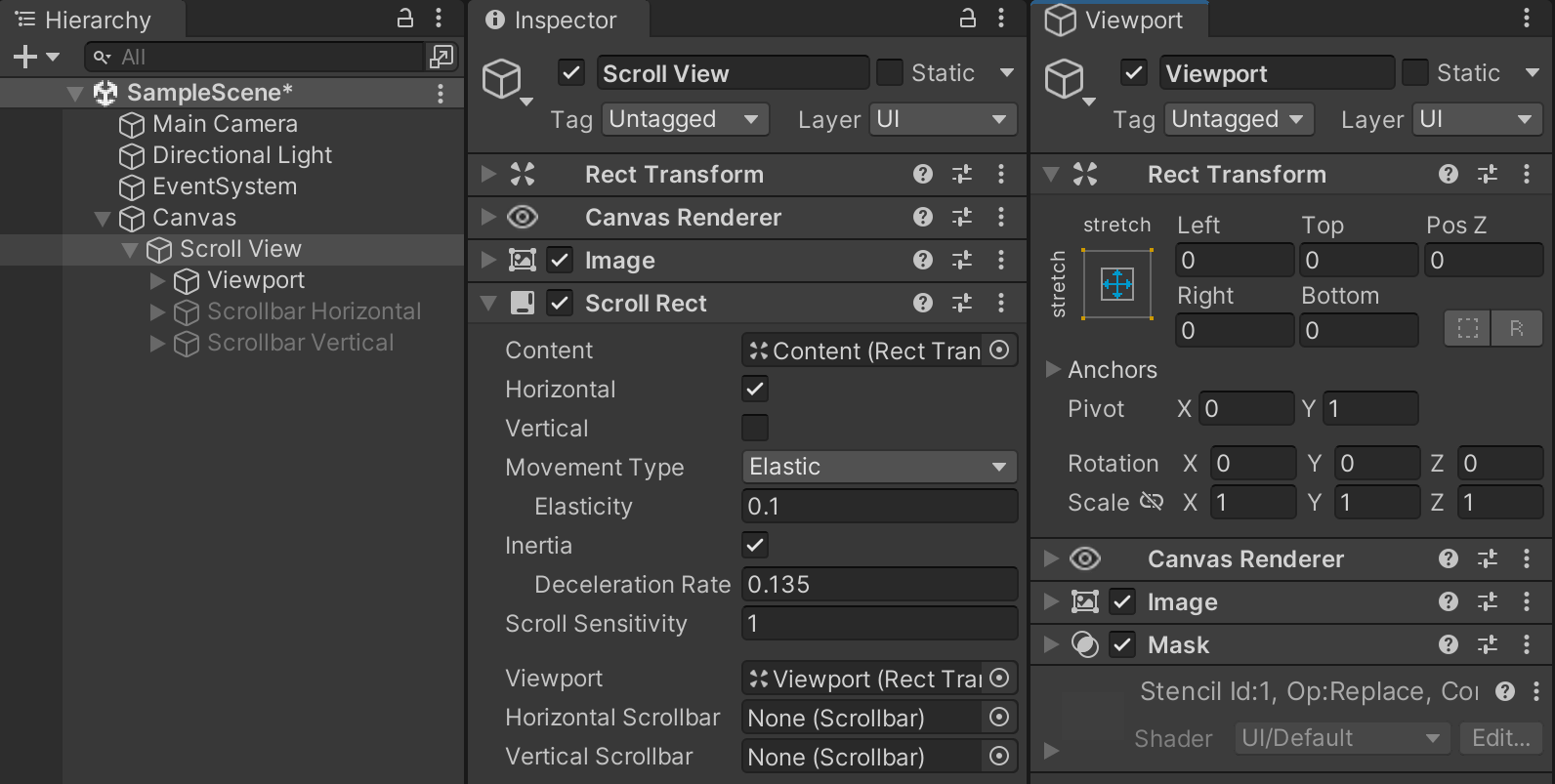
| Scroll View | Scroll Rect 컴포넌트의 Horizon Scrollbar 와 Vertical Scrollbar 를 None 으로 설정 |
| Viewport | RectTransform 컴포넌트에서 Left, Top, Right, Bottm 을 모두 0 으로 설정 |
| Scrollbar Horizontal | 비활성화 |
| Scrollbar Vertical | 비활성화 |

▶ 수평 스크롤 만들기
| Scroll View | Rect Transform 컴포넌트에서 Width = 1000 / Height = 300 |
| Scroll Rect 컴포넌트에서 Vertical 항목 체크해제 | |
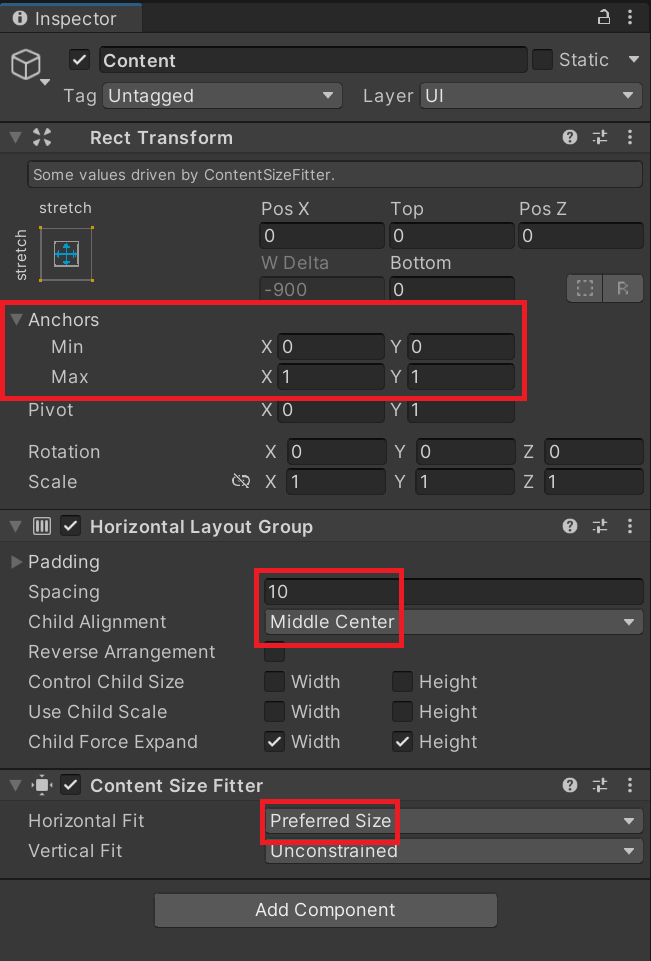
| Content | Anchor X 와 Y 의 Min = 0, Max = 1 로 설정. |
| [Add Component → Layout] Horizontal Layout Group 과 Content Size Fitter 추가 | |
| Horizontal Layout Group의 Spacing = 10, Child Alignment = Middle Center 로 설정 | |
| Content Size Fitter 의 Horizontal Fit 속성을 Preferred Size |
* Content 는 Viewport 객체의 자식 객체입니다.
* Horizontal Layout Group 은 자식으로 추가되는 객체가 수평 하게 배치되도록 도와주는 컴포넌트입니다.
* Content Size Fitter 는 자식 노드들의 전체 영역에 따라 현제 객체의 크기를 자동으로 맞춰주는 컴포넌트입니다.
* Spacing 은 Content 객체의 자식 객체들 사이의 거리를 설정한 값만큼 자동으로 띄워줍니다.

이제 Content 객체를 선택하고 마우스 오른쪽 클릭 후 [UI → Image] 를 선택해서 Content 객체의 자식 객체를 만들어 줍니다. 이 객체들이 Scroll View 를 통해 보여줄 항목들이 됩니다.
방금 생성한 Image 객체를 선택하고 키보드의 CTRL + D 를 누르면 Image 객체가 복사됩니다. 이렇게 자식 객체가 15개 정도 되도록 만들어 줍니다.
이미지를 복사할 때 Scene 창을 보시면 왼쪽부터 10의 간격을 갖고 오른쪽으로 차례대로 생성되는 것을 볼 수 있습니다. 이것은 Horizontal Layout Group 컴포넌트를 Content 객체에 추가했기 때문입니다. 동시에 Content 객체의 가로 길이가 계속해서 길어지는 것을 볼 수 있는데, 이것은 Content Size Fitter 컴포넌트가 추가되었기 때문입니다.
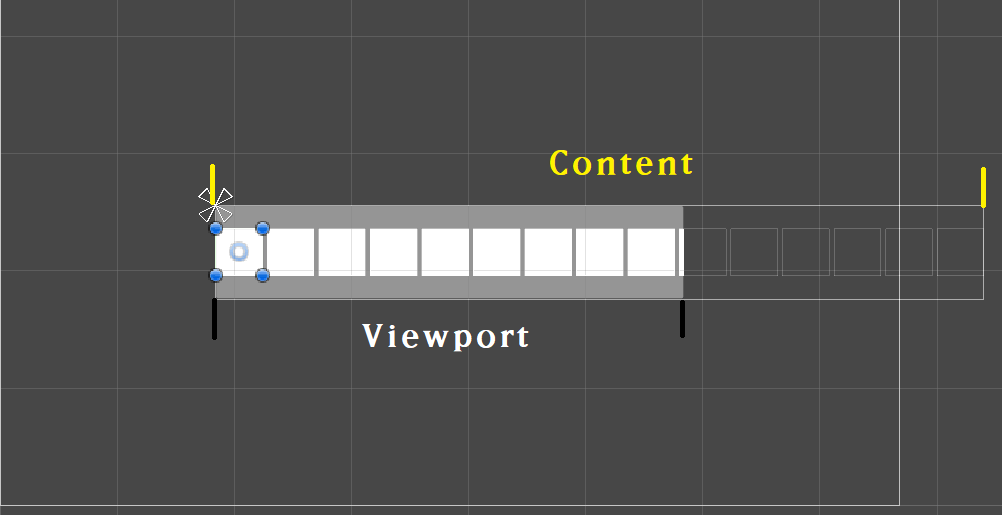
여기까지 진행하면 유니티 에디터에 아래의 그림과 같은 Scroll View 가 만들어져 있을 것입니다.

위의 그림에서 Viewport 라고 표시한 영역이 바로 Scroll View 객체에 있는 Viewport 객체에서 보여주는 영역이고 화면에 표시되는 영역입니다. Content 는 Viewport 객체의 자식 객체입니다. Content 객체는 위에서 추가한 Content Size Fitter 컴포넌트에 의해 자식이 추가되면 오른쪽으로 계속해서 늘어나게 됩니다. 크기는 계속해서 커지지만 실제 화면에 보여지는 영역은 Viewport 의 영역만큼만 보여지고 나머지는 표현이 되지 않습니다.
Scroll View 는 바로 이 두 객체의 관계를 이용해 Content 를 화면에 표시할 수 있을 만큼만 (Viewport 영역) 표시해 주고 나머지 부분은 사용자가 스크롤 했을 때 원하는 곳을 볼 수 있게 해주는 것입니다.
유니티에서 Play 를 하신 다음 Game 창에서 Viewport 영역을 좌우로 드래그하면 Image 객체들이 스크롤되는 것을 볼 수 있습니다.
수직 스크롤 만들기
위에서 만든 수평 스크롤과 만드는 과정이 거의 동일합니다. 다른 사항은 다음과 같습니다.
- Scroll View 객체의 Width = 1000 / Height = 300 으로 설정합니다.
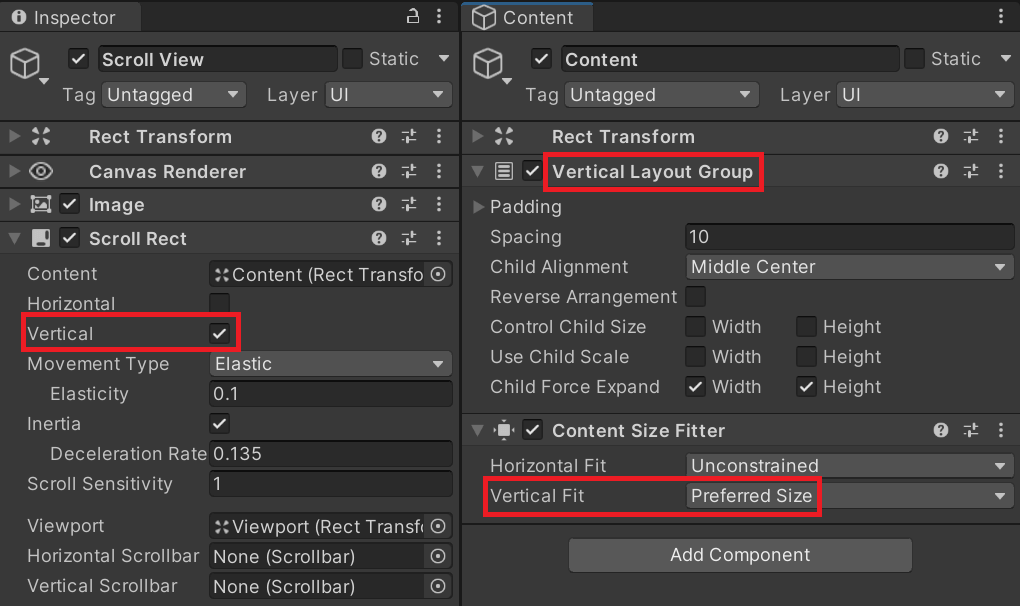
- Scroll Rect 컴포넌트에서 Horizontal 항목을 체크해제 합니다.
- Content 객체에서 Vertical Layout Group 을 추가합니다.
- Content Size Fitter 에서 Vertical Fit 속성을 Preferred Size 로 설정합니다.
그 외의 모든 설정은 동일하게 해주시면 됩니다.

다음 글에서는 Scroll View 의 항목을 선택하고 상호작용할 수 있는 방법에 대해 알아보도록 하겠습니다.
'게임 프로그래밍 > 유니티(2021.3 LTS) 강좌' 카테고리의 다른 글
| Scene 도구 - 그리드와 스냅 (Grid and Snap) (4) | 2023.02.01 |
|---|---|
| [유니티 기초] UI 편 - Scroll View 의 기본 구조 (0) | 2022.11.30 |
| [유니티 기초] UI - Image 컴포넌트 (0) | 2022.11.27 |
| [유니티 기초] UI 편 - Button (0) | 2022.11.24 |
| [유니티 강좌] UI - Anchor 의 Min, Max (0) | 2022.11.23 |




댓글