이번 글에서는 Scroll View 에 넣은 항목들을 선택하는 방법과 선택한 항목을 스크립트를 통해 처리하는 방법에 대해 알아보도록 하겠습니다.
먼저 Scroll View 와 Layout 컴포넌트를 이용해 항목들을 넣는 방법에 대해서는 이전에 작성한 "[유니티 기초] UI 편 - Layout 컴포넌트를 이용한 Scroll View 항목 생성" 글을 참고해 주시기 바랍니다.
▶ Scroll View의 항목으로 사용할 객체 만들기
Scroll View 에 들어갈 스테이지 선택 항목 객체를 만드는 과정입니다.
▷ Scroll View 에 있는 Content 의 자식 객체로 [UI -> Button] 을 생성하고 이름을 StageItem 으로 변경합니다.
▷ StageItem 의 Inspector 창에서 Width = 300 / Height = 100 으로 설정합니다.
▷ StageItem 의 Inspector 창에서 [Add Component → New Script] 로 새 스크립트를 추가합니다.
* 스크립트 이름은 임의로 정하셔도 되지만 여기서는 객체 이름과 같은 StageItem 으로 하겠습니다.
▷ StageItem 스크립트를 우선 다음과 같이 작성합니다. 이 스크립트는 나중에 코드가 더 추가될 것입니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
public class StageItem : MonoBehaviour
{
public int stageIndex;
public TextMeshProUGUI TxtStageName;
}
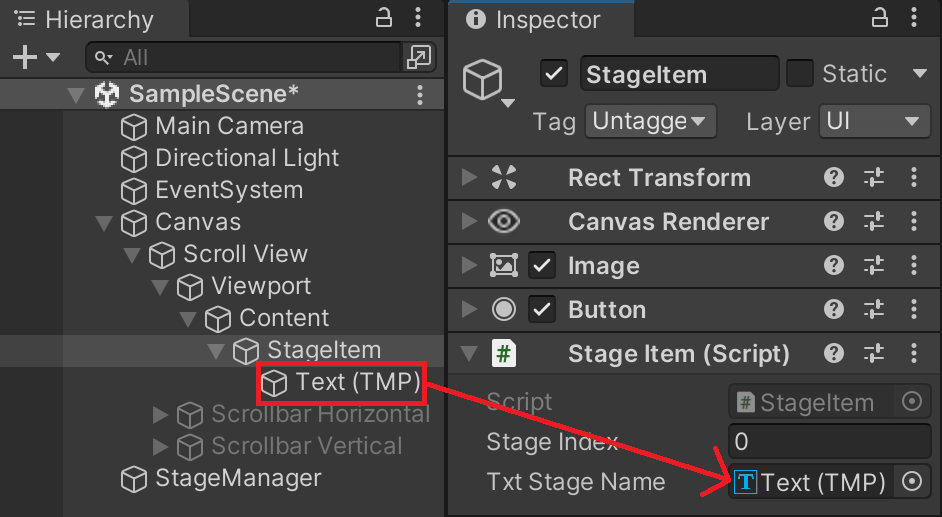
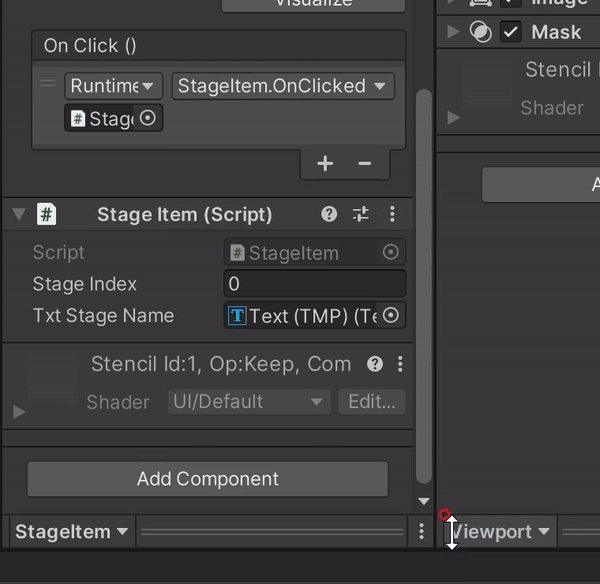
▷ StageItem 의 Inspector 창에서 TxtStageName 필드에 StageItem 객체의 자식 객체인 Text(TMP) 를 연결합니다.

이 텍스트에 스테이지 이름이 표현됩니다.
▶ Stage Manager 만들기
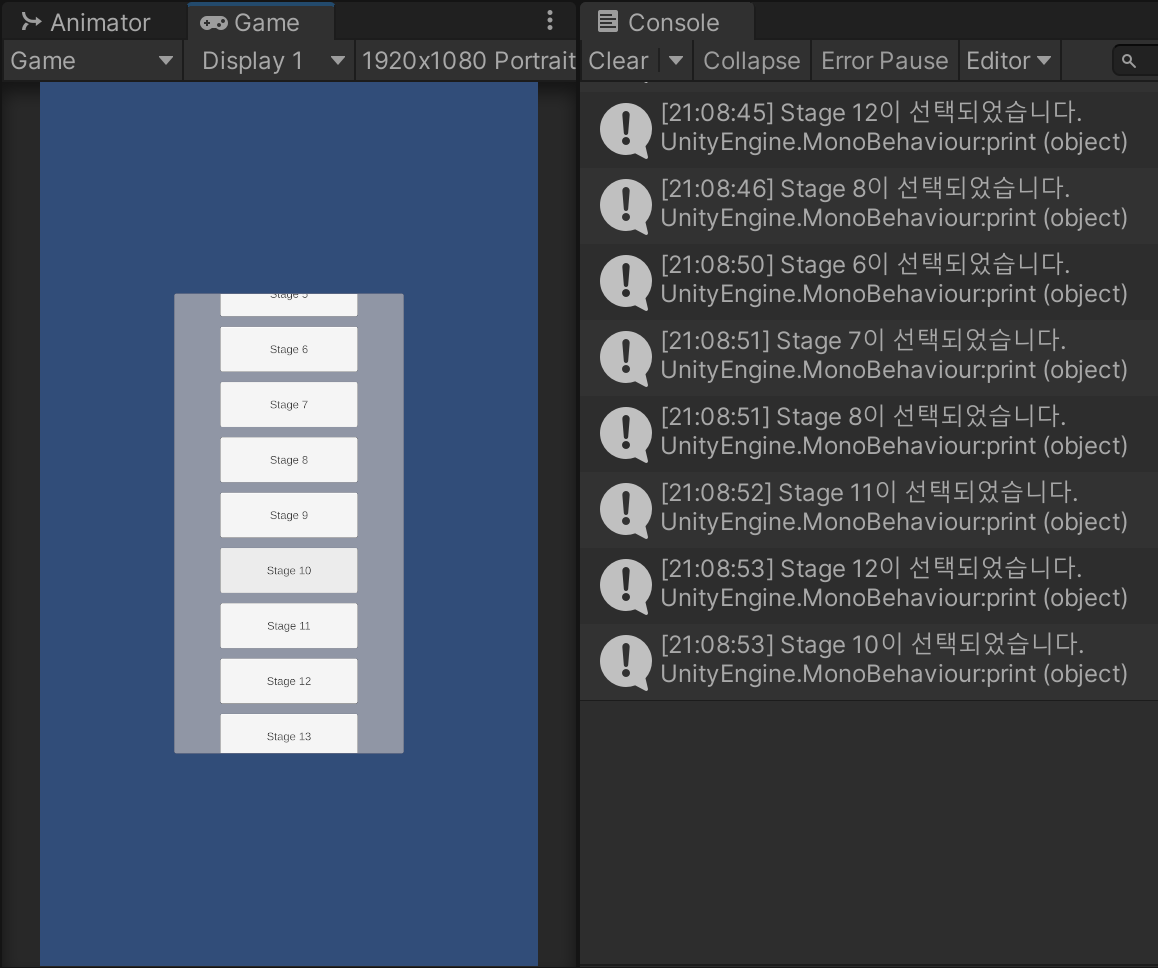
Stage Manager 는 게임이 Play 되면 Scroll View 스테이지의 항목들을 추가합니다. 또, 추가된 항목을 사용자가 선택하면 어떤 스테이지가 선택되었는지 Console 창에 출력합니다.
▷ Hierarchy 창에서 루트에 빈오브젝트를 하나 생성하고 이름을 StageManager 로 변경합니다.
▷ StageManager 객체에 새 스크립트를 생성하고 이름을 똑같이 객체의 이름과 같은 StageManager 로 합니다.
▷ StageManager 의 스크립트를 다음과 같이 작성합니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
public class StageManager : MonoBehaviour
{
// Inspector 창에서 Scroll View 객체에 있는 Content를 ContentContainer 에 연결합니다.
public Transform ContentContainer;
private void Start()
{
// Assets > Resources 폴더에 있는 StageItem 프리팹을 로드합니다.
GameObject prefab = Resources.Load("StageItem") as GameObject;
// 로드한 프리팹을 이용해 20개의 Scroll View 에 들어갈 20개의 스테이지 항목 생성
for (int i=0; i<20; i++)
{
// Instantiate 함수는 객체를 생성하는 함수입니다.
Transform stage = Instantiate(prefab).transform;
// GetComponent 는 객체에 있는 컴포넌트 중 < > 사이에 입력된 컴포넌트를 가져옵니다.
// 만약 해당 컴포넌트가 없다면 null 이 리턴됩니다.
StageItem stageItem = stage.GetComponent<StageItem>();
// StageItem 스크립트에 있는 Init 함수를 호출합니다.
stageItem.Init(i, this);
}
}
public void OnStageClicked(StageItem stageItem)
{
// 선택된 StageItem 에서 이 함수를 호출합니다.
// 파라미터로 넘어온 stageItem 을 통해 어떤 스테이지가 선택되었는지 알 수 있습니다.
print((stageItem.stageIndex + 1).ToString() + "이 선택되었습니다.");
}
}▷ ContentContainer 에는 Scroll View 에 있는 Content 객체를 연결합니다.
▶ StageItem 완성 후 프리팹으로 만들기
▷ StageItem 스크립트를 다음과 같이 추가로 작성합니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
using TMPro;
public class StageItem : MonoBehaviour
{
// StageItem 객체에 할당 되는 stage index 입니다.
// index 할당은 StageManger 에서 StageItem 을 생성할 때 부여됩니다.
public int stageIndex;
public TextMeshProUGUI StageName;
// StageManager 객체를 참조합니다.
StageManager stageManager;
public void Init(int index, StageManager stageManager)
{
this.stageManager = stageManager;
// StageManager에 의해 부여된 stage index 입니다.
stageIndex = index;
// Text UI 에 문자열을 출력합니다.
StageName.text = "Stage " + (index + 1).ToString();
// 부모객체를 설정합니다.
// 부모는 Scroll View 에 있는 Content 객체입니다.
transform.SetParent(stageManager.ContentContainer);
}
public void OnClicked()
{
// StageManager 스크립트에 있는 OnStageClicked 함수를 호출합니다.
stageManager.OnStageClicked(this);
}
}
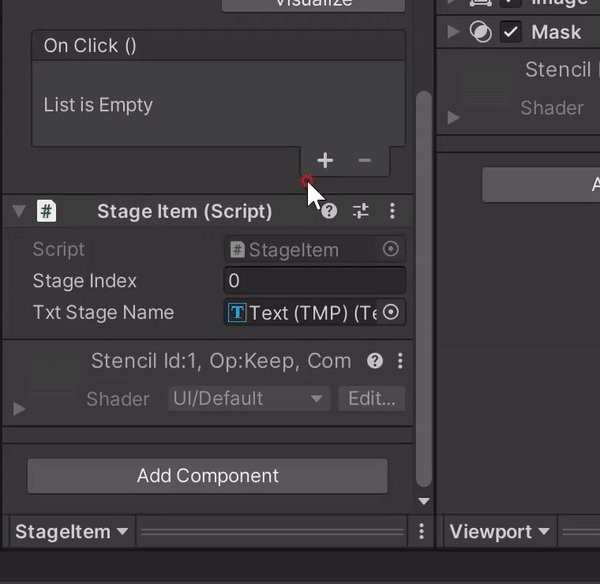
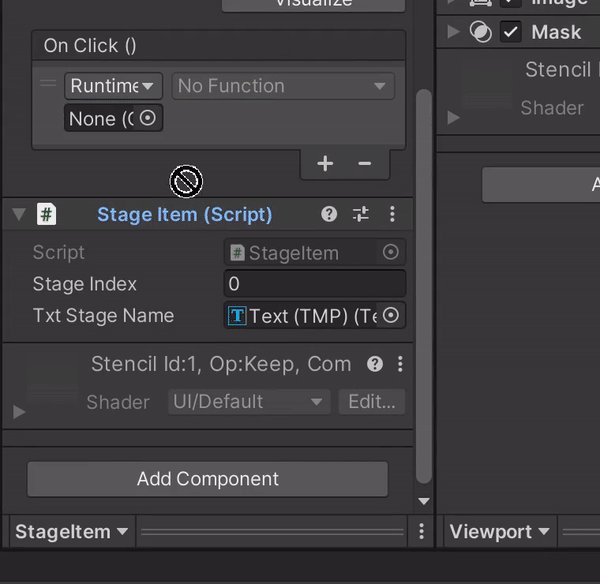
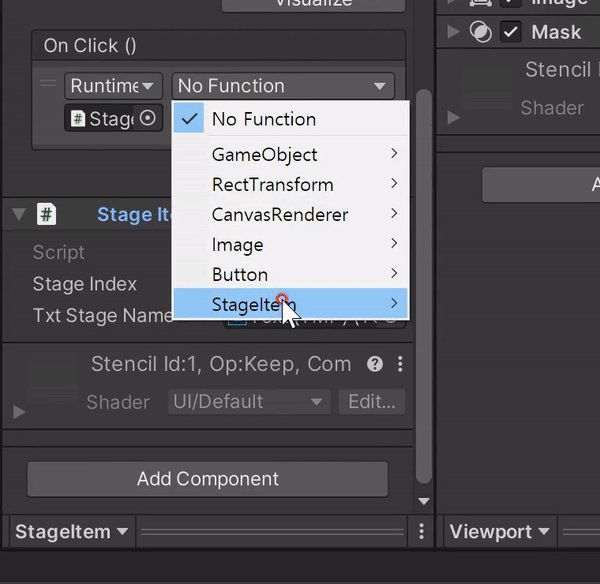
▷ 다음과 같이 StageItem 객체에 있는 Button 컴포넌트에 이벤트를 연결합니다.

▷ Project 창에서 Assets 밑에 Resources 를 생성합니다.
◈ Project 창에서 Assets 선택 → 마우스 우클릭 → Create → Folder → 생성된 폴더 이름을 Resources 로 변경
▷ StageItem 을 Resources 폴더로 드래그하여 프리팹으로 만듭니다.
▷ Content 의 자식 객체로 있는 StageItem 을 삭제합니다.
이제 모든 작업이 완료되었습니다. Play 를 하면 Scroll View 에 다음과 같이 Stage 버튼들이 생성됩니다. 각 스테이지 버튼을 클릭하면 Console 창에 몇 번째 스테이지가 선택됐는지 출력됩니다.

이 방법을 응용하면 스테이지뿐만 아니라 캐릭터 선택, 인벤토리 아이템 목록, 스테이지 클리어 후 보상 아이템 목록 등 스크롤이 필요한 다양한 UI 에 적용할 수 있습니다.
지금까지 작성한 내용이 있는 유니티 프로젝트를 첨부합니다.
'게임 프로그래밍 > 유니티 활용' 카테고리의 다른 글
| [유니티 활용] 2D 캐릭터 점프 구현 (feat. Animator) (1) | 2022.12.17 |
|---|---|
| [유니티 활용] UI 편 - 버튼, 팝업 창 효과 만들기 (feat. DOTween) (1) | 2022.12.16 |
| [유니티 활용] UI 편 - 해상도 대응 자원 표시 UI 만들기 (3) | 2022.12.15 |
| [유니티 활용] UI 편 - 자동 레이아웃 (0) | 2022.12.14 |
| [유니티 활용] UI 편 - Image Mask를 활용한 Rounded Progressbar 만들기 (1) | 2022.12.13 |




댓글